Изображение предоставлено разработчиком Creonit с сайта https://creonit.ru/
Разработка сайта-конструктора для спортивного центра
Кейс рассказывает как компания Creonit создала сайт-конструктор, который маркетолог может самостоятельно изменять и настраивать без привлечения программистов.
Особенности проекта: Гибкий и функциональный сайт с предустановленными виджетами для простого изменения и создания нужных страниц.
Заказчик проекта: Новый центр здоровья и спорта River, предоставляющий широкий спектр услуг: тренировки по фитнесу, банный комплекс с плавательным бассейном, SPA, ресторан, автомойка и спорт для детей.
Цели, задачи и трудности проекта
На момент сотрудничества River только запускался и заказчику нужен был сайт для продвижения различных направлений. Ниша фитнеса является высококонкурентной и динамичной. В связи с этим маркетологам заказчика необходимо регулярно проводить тесты рекламных гипотез, а также строить лендинги для спецпредложений, новых услуг и направлений, которые возможно появятся в будущем.
Реализация всего вышеперечисленного невозможна без сайта-конструктора, где можно обойтись без навыков программиста. Нужен был такой сайт, который маркетолог сможет менять без посторонней помощи: редактировать контент и создавать гибкие промо-страницы под маркетинговые активности.
Поэтому задача, которую заказчик поставил перед разработчиком, была сформулирована так: создать гибкий сайт-конструктор, имеющий в своем составе как типовые, так и функциональные виджеты.
Основное требование к разрабатываемому сайту — возможность изменения состава и контента каждой страницы, чтобы маркетолог мог производить настройку в зависимости от производственной необходимости.
Разработка и описание решения
Заказчик обратился к разработчику, чтобы сделать сайт для нового Центра красоты и здоровья “с нуля”.
1. Написать техническое задание.
2. Провести работы по программированию сайта.
3. Разработать дизайн сайта.
4. Сделать верстку.
Для разработки использовалась свободная программная платформа Symfony, написанная на языке программирования PHP. Все страницы на сайте заказчика собраны из виджетов, что позволяет изменять как саму страницу, так и ее контент.
Гибкость, с самого начала заложенная в решение при проектировании сайта, позволяет производить индивидуальные настройки всех страниц. Собирать их подобно конструктору из готовых виджет-блоков. Это ключевая фишка, которая по достоинству была оценена маркетологами заказчика.
Теперь у них появился инструмент для проверки различных рекламных гипотез. Они сами занимаются конструированием промо-страниц из имеющихся виджетов для решения различных маркетинговых задач.
К моменту публикации кейса, заказчик работал с шестью основными видами деятельности, которые нашли отражение в фиксированных блоках сайта. Для них была составлена структура.

В случае, если у River будут появляться новые направления работы (скажем хаммам), маркетологи сами добавят еще один блок, наполнив его виджетами и разместив яркий контент. Для создания полноценной страницы с услугами не понадобится помощь программиста.
Виджеты
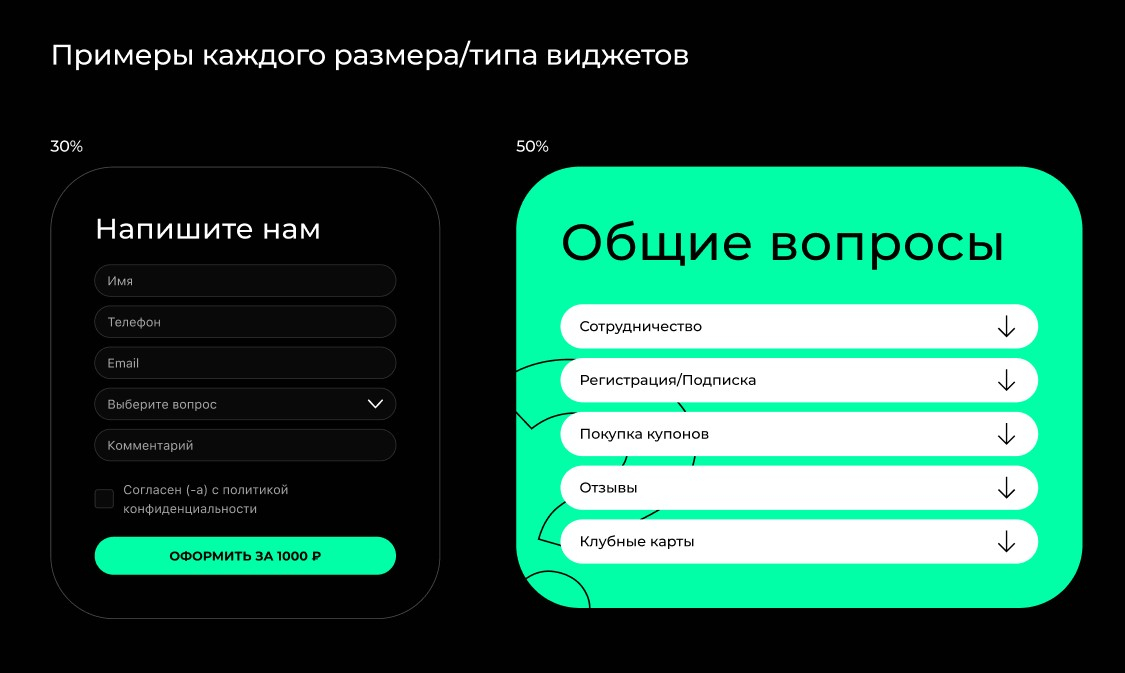
Как уже было выше сказано, каждая из страниц сайта представляет собой набор виджетов. Специалисты Creonit предусмотрели для виджетов четыре размера: полный — стопроцентный, половина от полного размера, 30% и 70%. Посмотрим, как выглядят виджеты каждого размера.

Разработчики предоставили маркетологам заказчика возможности по сбору сетки, состоящей из виджетов. Единственное ограничение: все виджеты имеют определенный тип и размер.

Предназначение виджетов состоит в том, чтобы маркетолог мог настроить контент по динамичной структуре в соответствии с задачами, которые он возлагает на страницу. Завершенная страница строится из виджетов, которые располагаются в произвольном порядке. Важно только соблюдать соотношение размеров.

Зайдя в административную часть сайта, пользователь получает возможность:
— настраивать порядок, в котором располагаются блоки;
— устанавливать площадь, которую они занимают на экране;
— выбрать белый или черный цвет для логотипа;
— использовать на виджете различные варианты паттернов волны – элемента фирменного стиля заказчика;
— менять изображения;
— отображать различные тексты в любых блоках.
Клубные карты
Специфические виджеты клубных карт, а также ценники, иконки и картинки имеют широкие возможности для настройки.

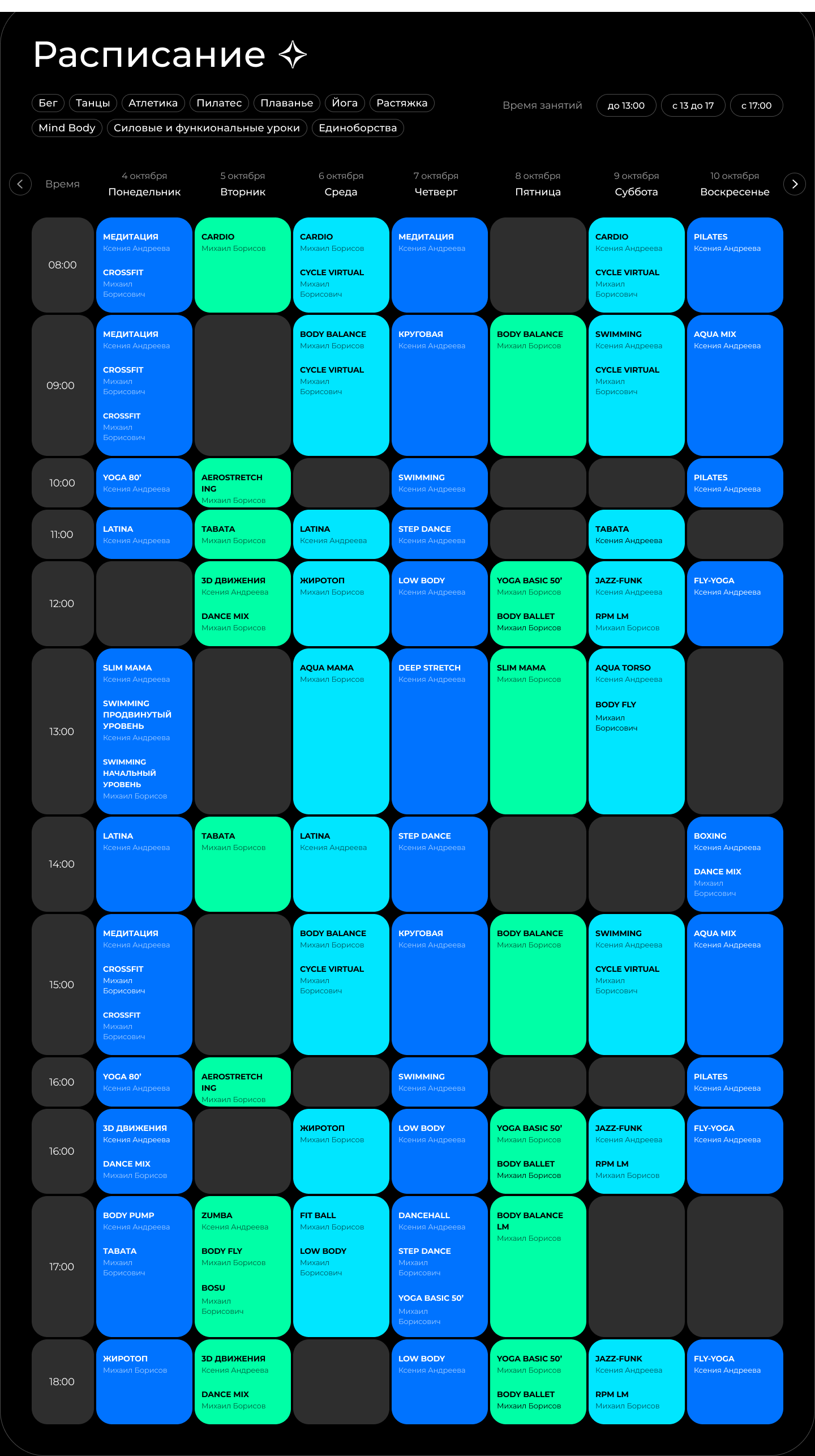
Расписание
Многие фитнес-центры сталкиваются с проблемой изменения расписаний. Часто клиент не знает, где можно ознакомиться с актуальной информацией. Особенно когда его лично не оповестили о переносе тренировки.
К примеру, заболевший тренер не сможет провести занятие по йоге, запланированное на среду. Он ставит об этом в известность администрацию центра и расписание поддерживается в актуальном состоянии, поскольку оно выводится прямо из CRM. Заказчик использует CRM-систему ClubIS, которая предназначена специально для фитнес-клубов.
В тот момент, когда запись об отмене занятия будет внесена в CRM, эта информация отразится на сайте.

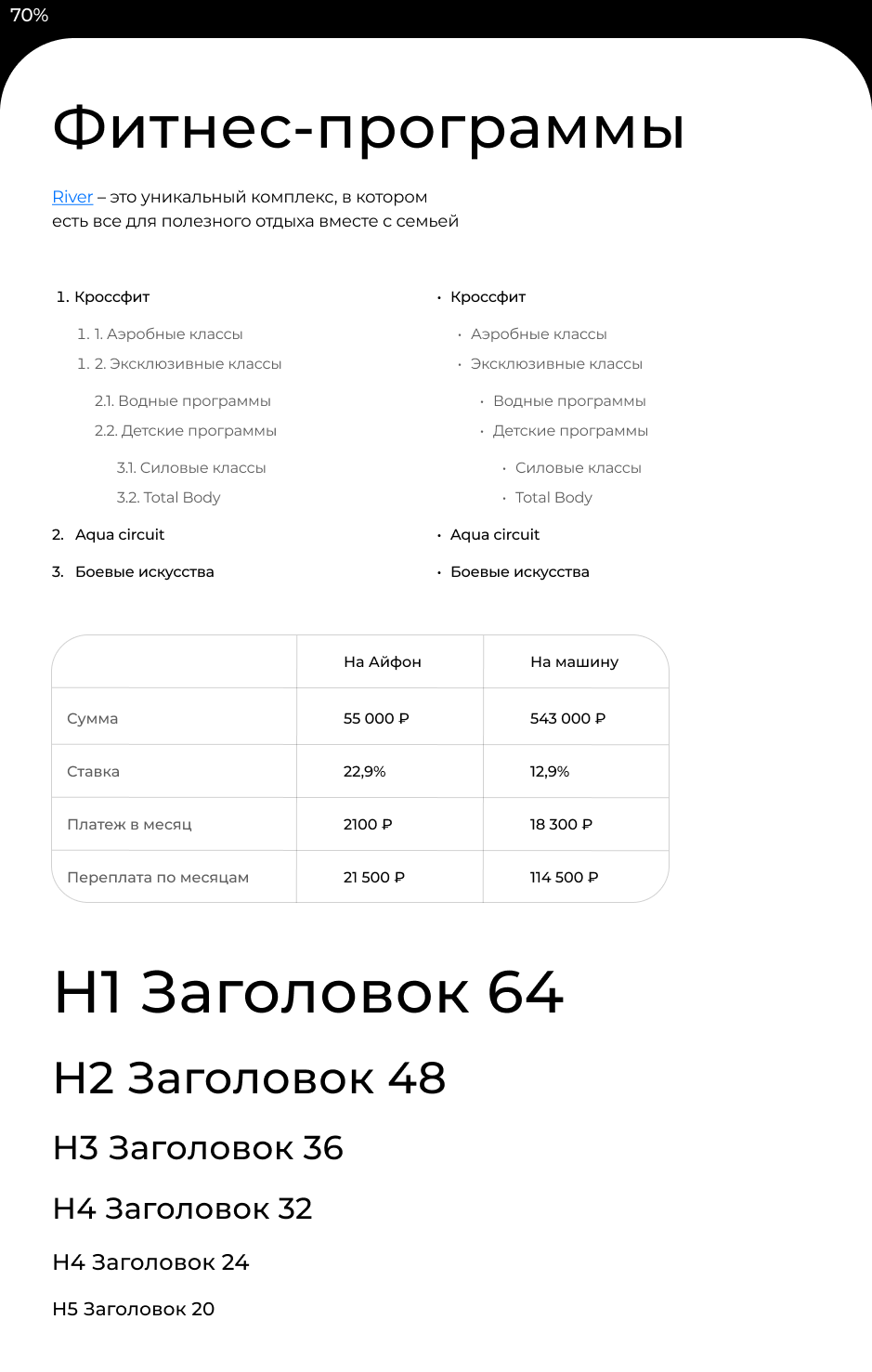
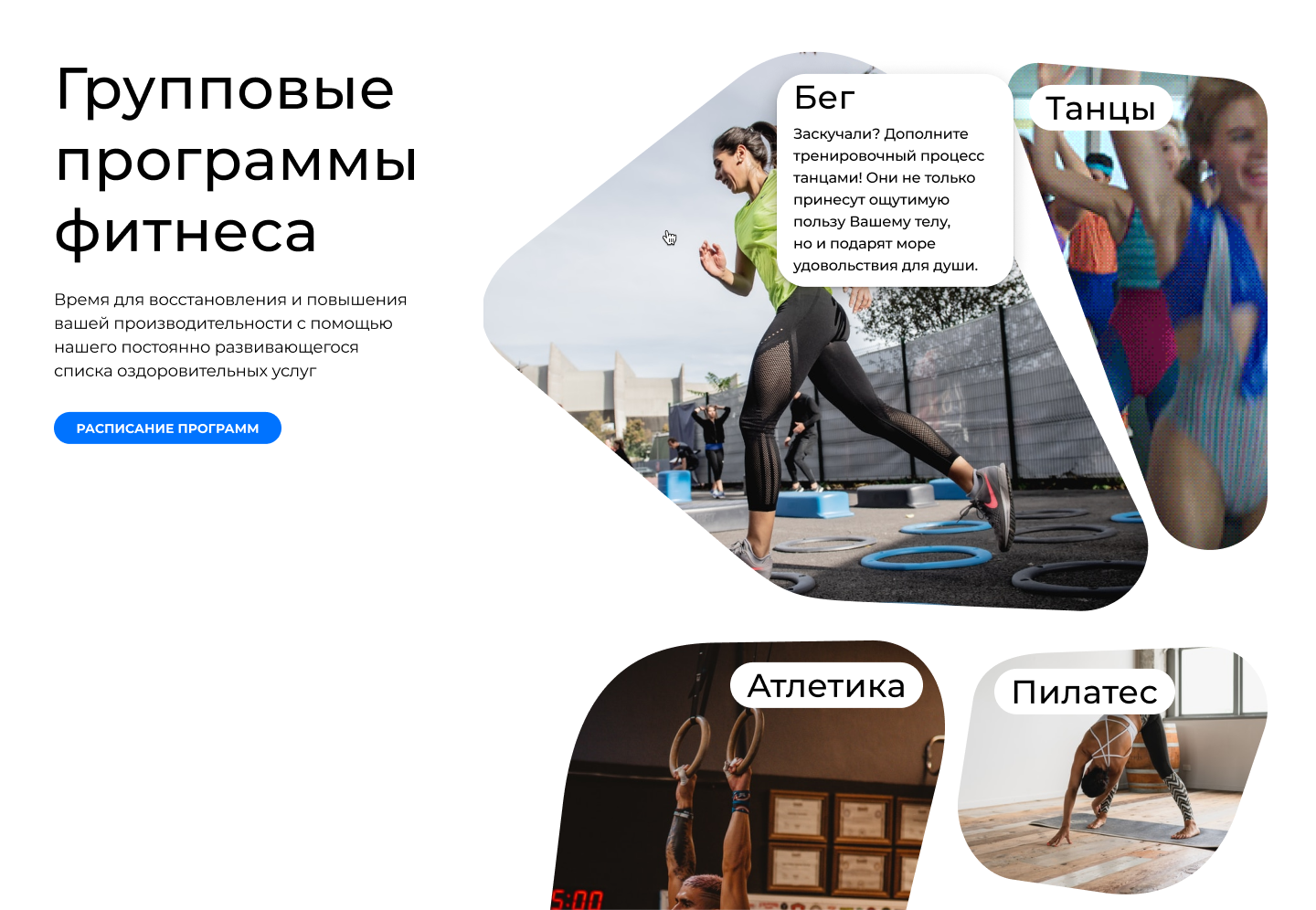
Групповые программы
Эти виджеты применяются для описания ключевых программ, предлагаемых фитнес-клубом. Они содержат информацию о том, что важно для потенциальных клиентов клуба, чтобы они смогли остановить свой выбор именно на River.

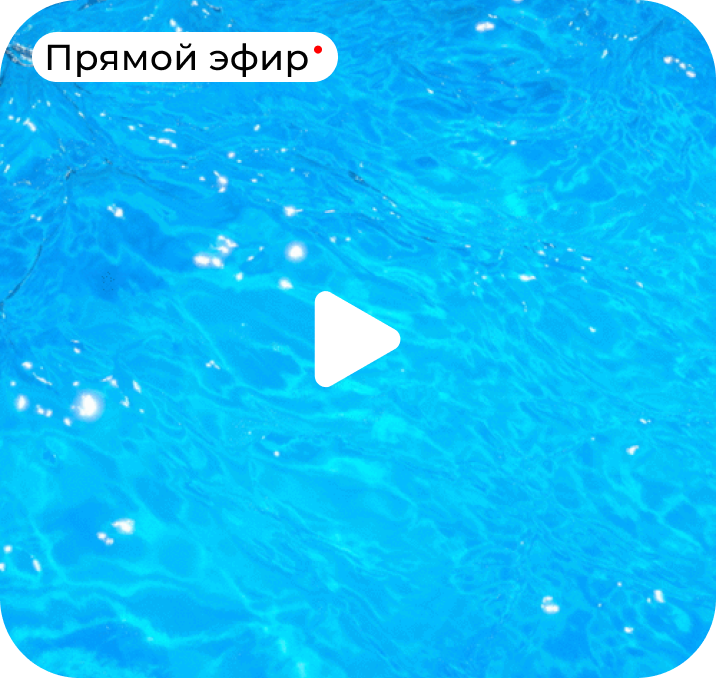
Прямой эфир
Любители плавания знают, что сложно выбрать время, в которое на дорожках бассейна немного посетителей. Поэтому разработчики предусмотрели виджет с прямым эфиром, где на сайт выводится изображение с камеры, установленной в бассейне. Клиенты своими глазами могут увидеть степень загруженности бассейна и подобрать наиболее свободное время для занятий.

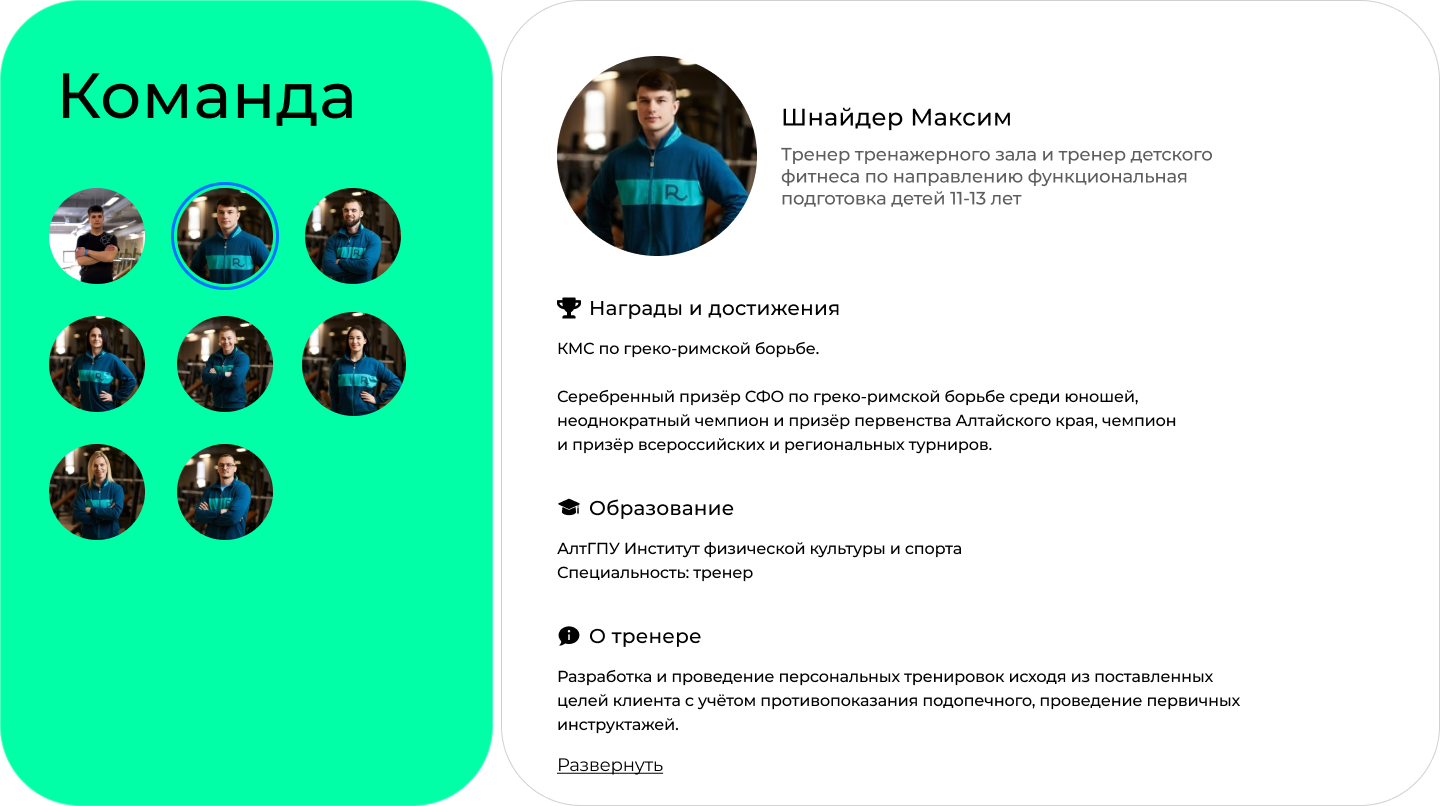
Команда
Чтобы гости могли получить подробную информацию о всех тренерах клуба, был разработан виджет команды. В нем легко добавить нового тренера или поменять участников команды местами. Этот тип виджетов имеет несколько специальных полей:
1. рассказывает о наградах и достижениях;
2. предоставляет информацию об образовании тренера;
3. содержит личные данные о спортивном наставнике.

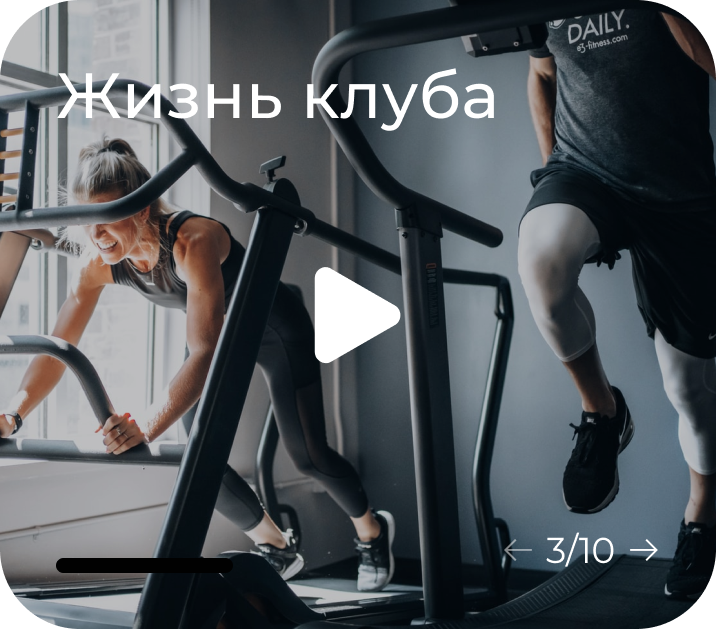
Видео
Популярность видеоформатов продолжает расти. Поэтому разработчики решили использовать видео для близкого знакомства целевой аудитории с тем, как живет клуб. Они создали видеовиджеты, с помощью которых маркетологи могут добавить ролик, повествующий о специальных тренировках и событиях из жизни клуба. Кроме того, видеовиджеты можно использовать, чтобы транслировать записи с YouTube непосредственно на сайт.

Карта комплекса
Помочь клиентам центра сориентироваться в огромном здании клуба, призван виджет с картой комплекса. На плане здания видно расположение помещений, связанных с различными направлениями деятельности клуба. Гости чувствуют себя уверенней, т.к. могут заранее посмотреть дорогу к нужному залу.

Картинки
На лояльность гостей клуба влияет эстетика визуального компонента сайта. Для того чтобы впитать атмосферу центра, вниманию клиентов предлагаются галереи картинок, в которых одно изображение плавно сменяет другое. Пример виджета картинок можно посмотреть в разделе, посвященном банному комплексу.

Как сделать новый блок в футере
Маркетолог имеет возможность сделать в футере (footer – подвал) неограниченное число страниц, собранных из виджетов. Они очень пригодятся в рекламе.

Можно собирать промо-страницы, а затем использовать различные ссылки в соцсетях с разными URL-адресами для мониторинга трафика, приходящего по разным каналам. Это позволяет оценивать степень эффективности рекламных сообщений.
Создание ссылки для URL не потребует привлечения программистов или наличия каких-то специальных знаний у маркетолога. Это настраивается из админки сайта.
Так, если маркетологу заказчика понадобится сделать страницу для акции, в которой SPA-услуги будут предлагаться со скидкой в 50 процентов, он собственноручно сможет присвоить URL-адрес для этой промо-страницы. Например, чтобы было понятно задать URL “spa50%”. Такой гибкий подход удобен для заказчика.
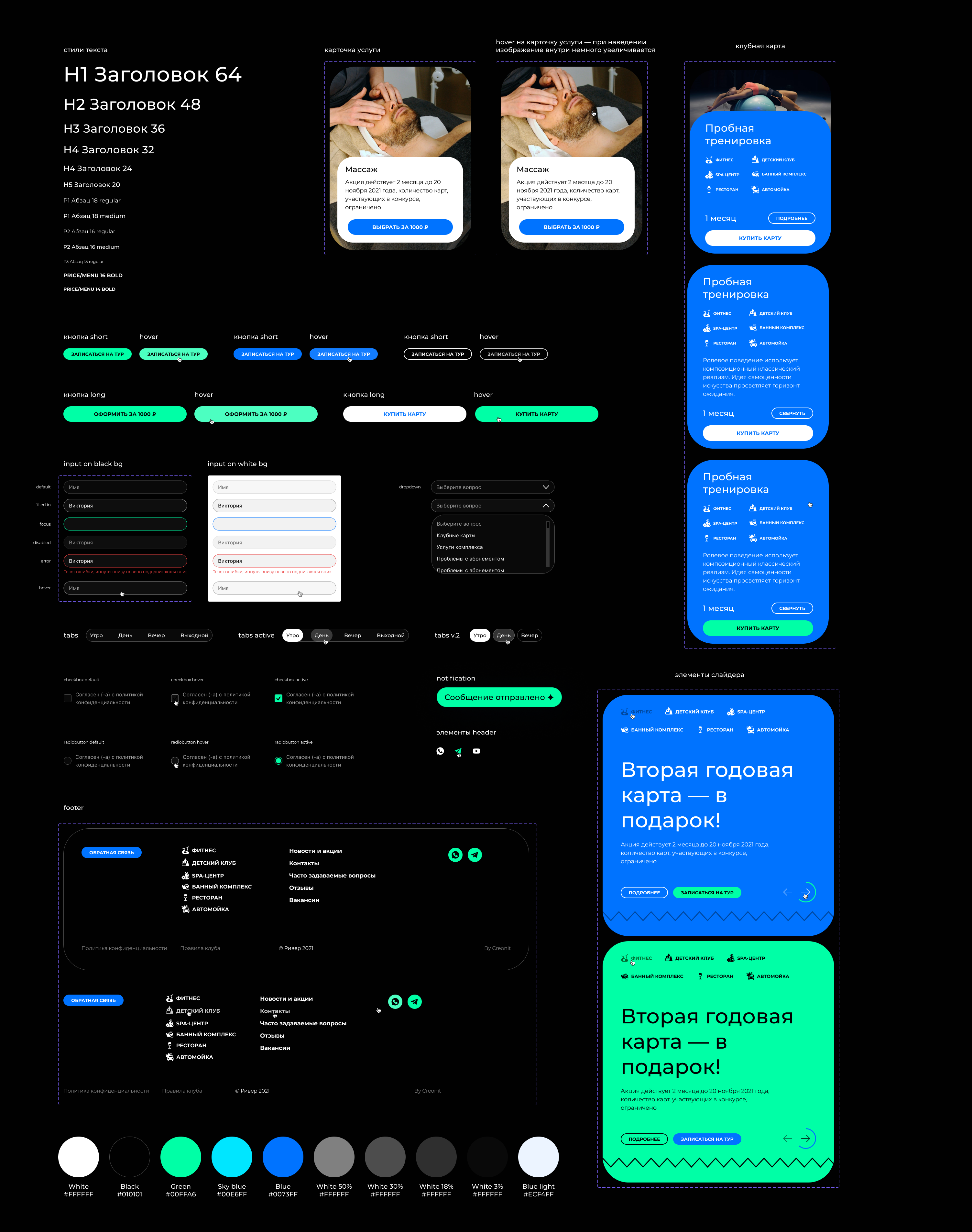
Дизайн сайта
Команда Creonit проработала UI Kit (User interface kit – набор всех элементов, на которых строится пользовательский интерфейс сайта). Кроме того, специалисты оставили заказчику набор рекомендаций по созданию виджетов.
1. Продемонстрировали сетку для размещения виджетов.
2. Прописали необходимый размер для каждого виджета.
Поэтому маркетологам заказчика без надобности гадать, встанут ли ровно нужные виджеты на страницу и как это будет смотреться – разработчики уже все продумали за них.

Итоги проекта
Команда разработчика создала гибкий и эстетичный сайт с хорошей функциональностью, который собран из виджетов. Применяя их, заказчик может создать любую страницу. Главное следить за соотношением размера виджетов.
Административная панель позволяет:
— произвести настройку порядка отображения блоков,
— задать размер площадей, которые они занимают на экране,
— выбрать белый/черный вариант логотипа,
— вывести на виджет различные виды волны, отражающие фирменный стиль заказчика,
— помещать любые тексты на любом блоке;
— размещать и заменять изображения.
Разработчики побеспокоились о красивом и эргономичном дизайне сайта. Предоставили заказчику UI Kit и рекомендации, охватывающие процесс применения виджетов.
Теперь маркетинговый отдел заказчика, не обладая знаниями программирования, может без посторонней помощи вносить изменения в информационное наполнение сайта и виджеты, создавая гибкие промо-страницы для различных типов маркетинговых мероприятий.



