Автор фото Габриэль Хендерсон с сайта unsplash.com.
Кейс агентства IT-Agency о том, как ребрендинг детского питания потребовал редизайна сайта, уже имевшего серьёзные технические трудности. Специалисты агентства разработали новый быстрый сайт, провели оптимизацию и обеспечили контент-менеджерам возможность верстки новых материалов без программистов, сохранив при этом привычный для них порядок работы.
Заказчик проекта: «Тёма» — бренд детских продуктов питания, разработанных по рекомендациям ведущих нутрициологов и педиатров РФ. Производство было запущено французской компанией Danone на петербуржском заводе «Петмол» в 1999 году.
Задача проекта — разработать сайт, который понравился бы поисковым роботам, посетителям и контент-менеджеру.
Ситуация на старте проекта
Компания Danone полностью обновляла бренд «Тёма», в том числе меняла подход к коммуникациям, переходя к образам реального родительства. В связи с ребрендингом потребовался и новый сайт.
Всю работу по редизайну выполняли разработчики IT-Agency: от создания прототипов страниц до SEO-сопровождения, чтобы обновлённый сайт в процессе не потерял трафик. Взявшись за задачу, разработчики пришли к выводу, что сайту требуется и техническое обновление. Всё потому, что из-за технического долга, накапливающегося со временем, уменьшалась скорость загрузки, ухудшались ранжирование в поиске и пользовательский опыт. Кроме этого, у команды бренда были сложности с управлением контентом, например, для вёрстки им требовалась помощь разработчиков.
После оценки текущих проблем сайта, разработчики IT-Agency предложили создать новый, и клиент дал своё согласие.
Решение: достигли результата за 3 шага
Сформировали стек решений для ускорения работы сайта
Так как команда «Тёмы» привыкла к Битриксу, разработчики IT-Agency решили использовать эту платформу и для нового сайта, чтобы в итоге сохранить удобство его поддержки. В то же время специалисты понимали, что со стандартной панелью Битрикс трудно ускорить сайт. В связи с этим приняли решение создать надстройку. Кроме этого, такой способ требовал меньше ресурсов, чем кастомизация, а значит и обходился дешевле.
При подборе технологического стека разработчики приняли во внимание не только низкую скорость работы сайта, но и предписания со стороны SEO. Например, поисковые роботы могут не распознавать контент, если его нет в коде страницы на сайте, где элементы выполнены при помощи JavaScript. В итоге поисковики могут посчитать сайт мало полезным для посетителей и не отвечающим на их вопросы, а значит оптимизированным хуже конкурентов. В такой ситуации сайт будет сложнее поднять в топ выдачи.
С учётом требований SEO и того факта, что на страницах не будет сложного функционала, были выбраны фреймворки VueJS и NuxtJS, ускоряющие и процесс разработки, и сам сайт. Помимо выбора указанных фреймворков для ускорения работы сайта разработчики:
- связали интерфейс и внутрянку сайта Rest API, так как этот способ взаимодействия обеспечивает более быструю передачу данных;
- продумали новую структуру баз данных для более быстрой загрузки картинок, текста и других статичных элементов;
- добавили кеширование на бэкенде, чтобы быстро получать временные данные за счёт их большего объёма.
Учли требования SEO для улучшения индексации
Перенесли контент на новый сайт с сохранением трафика и без ошибок. В связи с обновлением позиционирования были перенесены не все материалы, а только те, что подходят к новому позиционированию. Поэтому поменялась система категорий и рубрик, что повлекло за собой смену адресов всех страниц. Более того, на сайт «Тёмы» вело много внешних ссылок, так как пользователи активно делились статьями бренда на форумах.
Проблема заключалась в том, что в случае перехода по старым внешним ссылкам пользователь попадал бы на страницу с ошибкой 404, несмотря на то что сама страница существует. Для оптимизации большое количество таких страниц нежелательно.
В качестве решения проблемы разработчики разработали карту редиректов. За счёт этого посетитель, кликнувший по внешней ссылке, перенаправлялся на страницу с новым URL или страницу с похожей статьёй. В дополнение к этому были написаны импортёры, обеспечившие автоматический перенос контента. Так контент-менеджеры смогли избежать ручного переноса более чем двух сотен до этого размещённых на сайте статей и рецептов.
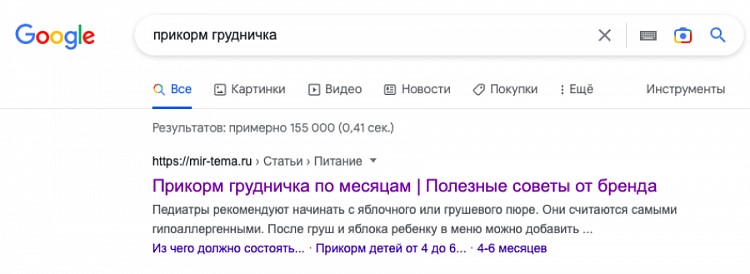
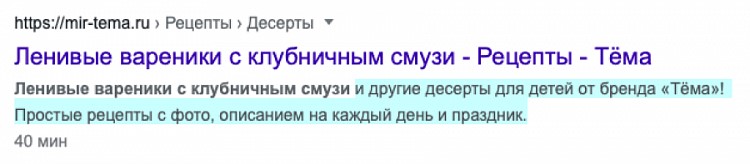
Сформировали расширенные сниппеты. Благодаря им страницы занимают в поиске в два раза больше места, а это делает их более заметными для пользователей и те охотнее кликают на ссылки. Микроразметка в свою очередь упрощает для поисковых роботов определение типа контента, что делает ранжирование корректным.

Автоматизировали работу контент-менеджеров для упрощения поддержки сайта
Разработали конструктор статей. Стандартные инструменты Bitrix не позволили бы верстать статьи с новым оформлением, например, делать текст колонками или красивые заголовки. Для этого потребовалась бы помощь разработчиков, из-за чего публикация была бы замедлена, а стоимость поддержки увеличилась.
В качестве решения проблемы разработчики создали простой интерфейс с блоками подо все элементы статьи. Созданный конструктор внедрили в панель Битрикса, где контент-менеджеры уже сами смогли выбирать нужные блоки, добавлять текст и картинки.

Упростили управление оформлением сайта за счёт настройки сетки стилей. Дизайн-система сайта довольно приятная размашистая. Для упрощения управления этой системой, команда агентства кастомизировала стили. Так, чтобы изменить цвет или размер какого-то элемента сразу на всём сайте, нужно поменять параметры в одном месте.
Для упрощения работы контент-менеджеров и выполнения требований SEO сделали шаблоны метатегов. Title, description и другие метатеги подтягиваются из заголовка и категории страницы автоматически. Но если требуется, их можно указать и самостоятельно.

Результат проекта: загрузка сайта мгновенная, а добавить контент можно без разработчика
Команда разработчиков создала сайт, который с одной стороны получил более высокую скорость работы, а с другой сохранил привычную для клиента панель управления. У нового сайта отсутствуют ограничения и ошибки, способные ухудшить его позиции в топе выдачи, а поддержка стала удобнее.