Автор фото Аяко с unsplash.com
Создание сайта для концертного агентства из Германии
Кейс агентства JetBit рассказывает, как сделать удобный сайт для концертного агентства.
Заказчик проекта: Concert Media, Германия, Leipzig.
Задачи проекта: создание сайта.

Решение задач
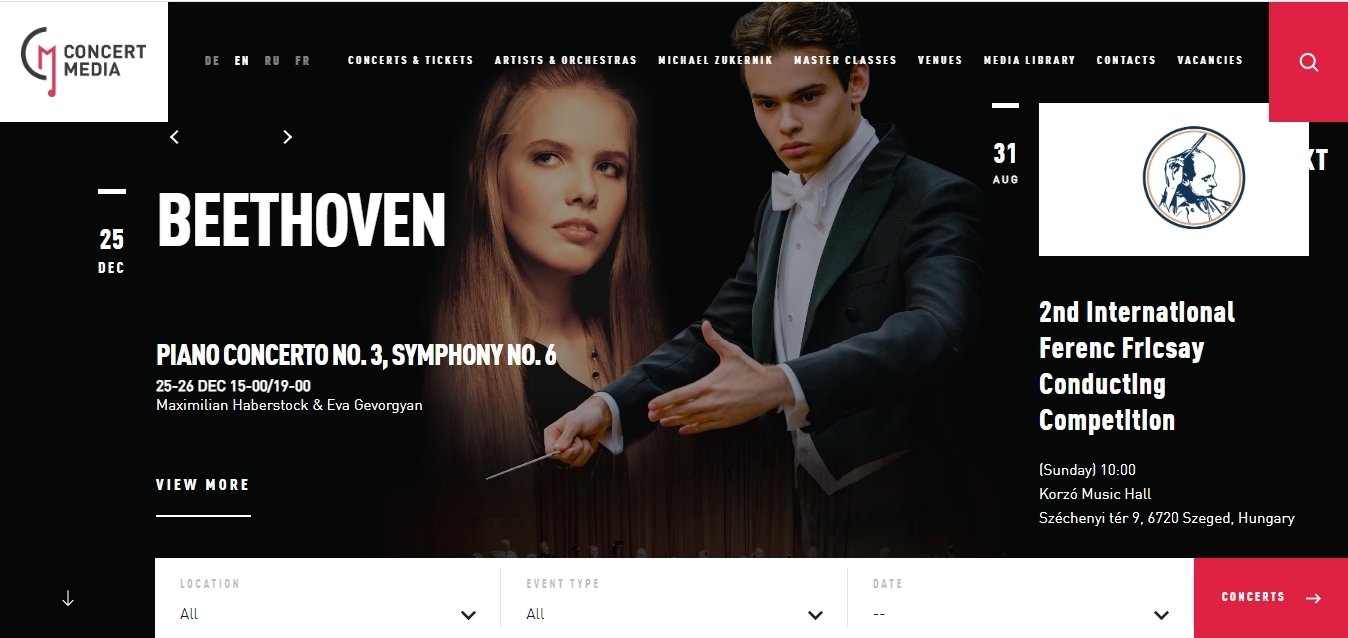
Концертному агентству для маркетинга и онлайн-продажи билетов необходим был собственный веб-ресурс, где пользователи могли бы ознакомиться с афишей мероприятий, их датами, местоположением, описанием и приобрести билеты на них.
Для реализации проекта был разработан сайт на основе фреймворка Yii2 (PHP) с использованием базы данных MySQL.

Для удобного добавления событий была создана административная панель, включающая справочники артистов, концертных залов, местоположений и произведений на четырех языках (английский, французский, немецкий и русский), обеспечивая удобное управление менеджерами из разных стран и независимое наполнение событий и страниц на разных языках.
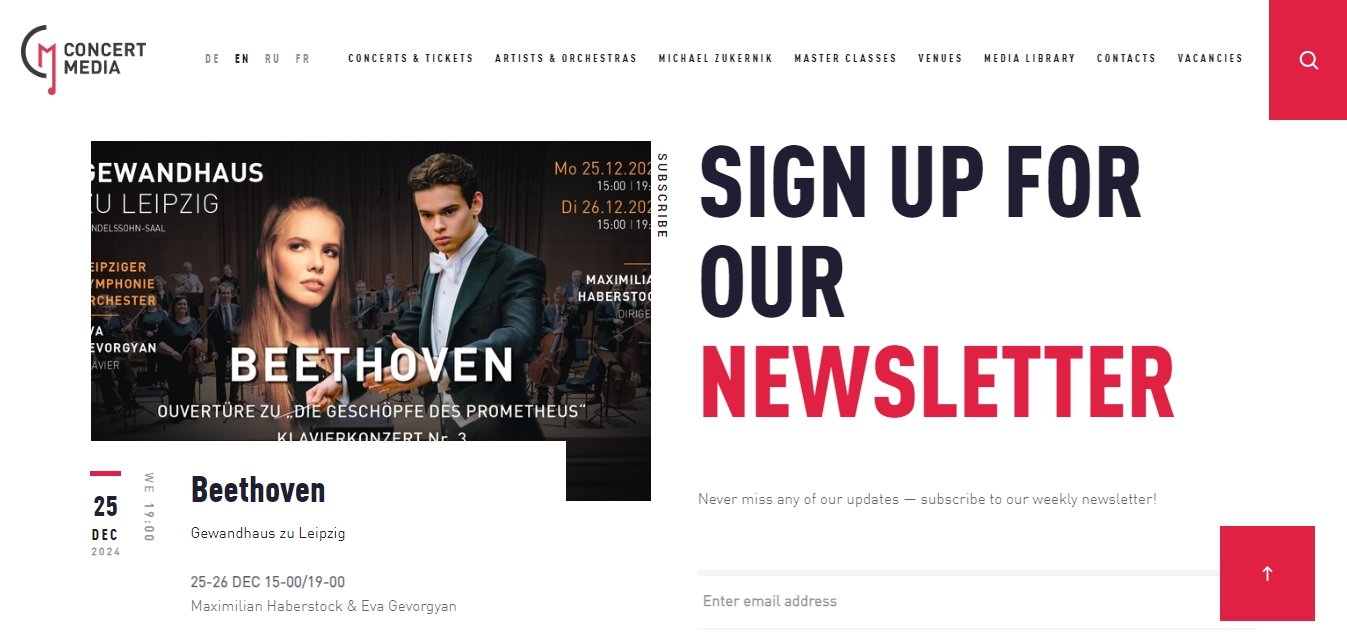
В дополнение к событиям были предусмотрены разделы с вакансиями, подписками,
статичными страницами и контактной информацией.
Также в административной панели реализованы следующие функции:
- Аутентификация и авторизация: Сначала необходимо реализовать систему аутентификации и авторизации пользователей административной панели. В Yii2 для этого часто используется встроенный компонент yii\web\User, который позволяет управлять аутентификацией пользователей и их ролями.
- Шаблон административной панели: Создается специальный шаблон для административной панели, отличающийся от основного шаблона сайта. В Yii2 можно использовать макеты (layouts) для организации общего внешнего вида административной панели.
- Маршрутизация: Определяются маршруты (routes) для административной панели. В Yii2 это обычно делается с использованием механизма маршрутизации и контроллеров.
- Контроллеры и действия: Создаются контроллеры и действия для обработки запросов к административной панели. В этих контроллерах реализуются методы для выполнения различных операций (например, просмотр, создание, редактирование и удаление данных).
- Модели и CRUD операции: Определяются модели данных (models) для работы с базой данных. В Yii2 можно использовать генераторы кода (Gii) для создания стандартных операций CRUD (Create, Read, Update, Delete) автоматически.
- Виды (Views): Создаются представления для отображения данных и форм в административной панели. Виды обычно содержат HTML-разметку и PHP-код для взаимодействия с данными.
- Использование виджетов: Для упрощения разработки административной панели в Yii2 часто используются готовые виджеты (widgets) для отображения различных элементов интерфейса, таких как таблицы данных, формы, выпадающие списки и т. д.
- Обработка форм: Реализуется логика для обработки данных, полученных из форм в административной панели. Для валидации данных и сохранения их в базу данных часто используются встроенные средства Yii2.
- Управление правами доступа: Настройка прав доступа к различным разделам и функциональности административной панели. Yii2 предоставляет возможности для определения различных ролей пользователей и управления ими.
- Оптимизация и безопасность: После реализации функциональности необходимо провести оптимизацию кода и обеспечить безопасность административной панели, например, с помощью защиты от SQL-инъекций, CSRF-атак и других уязвимостей.
Все эти шаги обеспечили создание функциональной и удобной в использовании административной панели на базе фреймворка Yii2.
Результат решения задач
Сайт успешно функционирует и поддерживается уже четыре года, регулярно проводятся мероприятия (концерты, мастер-классы) в различных городах Европы.
Улучшение пользовательского опыта (UX): Редизайн сайта сделал его более удобным и привлекательным для пользователей. Улучшение навигации, упрощение интерфейса, оптимизация скорости загрузки страниц и адаптивный дизайн привели к увеличению удовлетворенности пользователей и улучшили их опыт использования сайта.

Улучшение визуального восприятия: Новый дизайн сайта привлек больше внимания пользователей и вызвал у них больший интерес к контенту. Эстетически приятный дизайн с использованием современных визуальных элементов и технологий увеличил вовлеченность пользователей.
Улучшение SEO-показателей: При обновлении сайта проведен аудит его SEO-параметров. Внедрение оптимизированной структуры URL, улучшение мета-тегов, обновление контента и другие SEO-улучшения способствовали улучшению позиций сайта в поисковых результатах, что в свою очередь привлекло больше органического трафика.
Увеличение скорости загрузки: Оптимизация производительности сайта и увеличение скорости загрузки страницы существенно повлияли на поведение пользователей. Быстрая загрузка страницы снизила отказы, увеличила количество просмотров страниц и вероятность завершения целевых действий.
Повышение адаптивности и мобильной доступности: Новый дизайн сайта лучше адаптирован для мобильных устройств, что привлекло больше посетителей с мобильных устройств. В современном мире мобильность играет ключевую роль, и сайты, которые хорошо работают на мобильных устройствах, обычно имеют преимущество перед конкурентами.
Потери времени на адаптацию: Изменения на сайте могли привести к временным потерям в результате конверсии и привлечения пользователей, поскольку пользователи могли потребовать времени на привыкание к новому дизайну и интерфейсу сайта.
Новые функциональные возможности: Добавление новых функциональных возможностей, улучшение процесса покупки, системы обратной связи или внедрение других инноваций привели к увеличению конверсии и привлечению пользователей.



