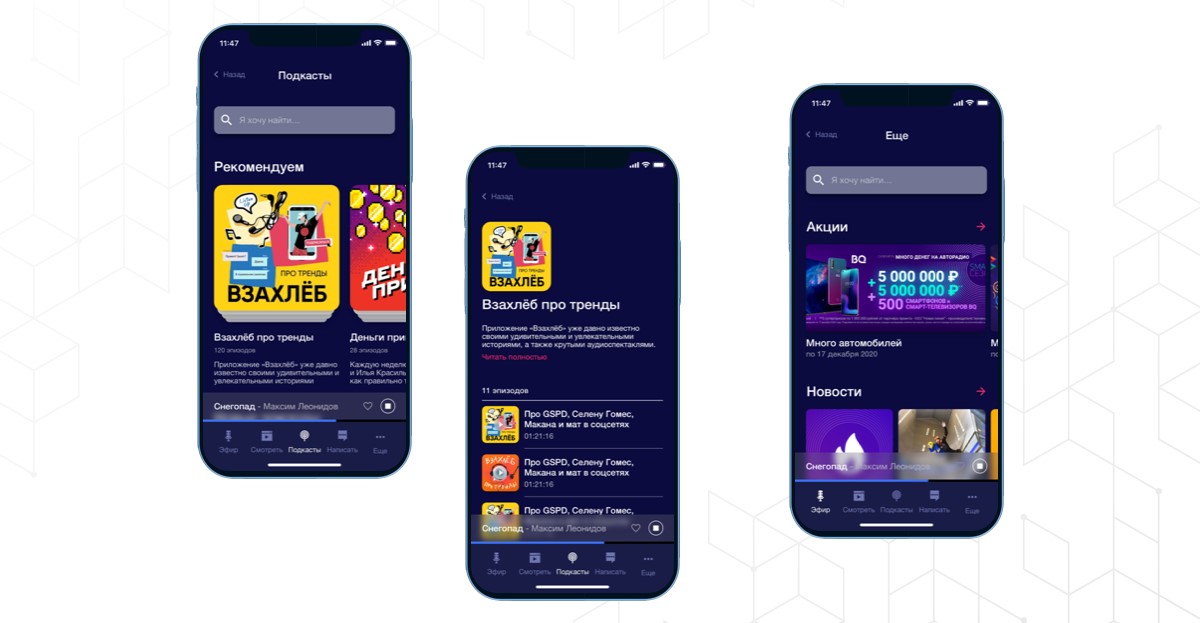
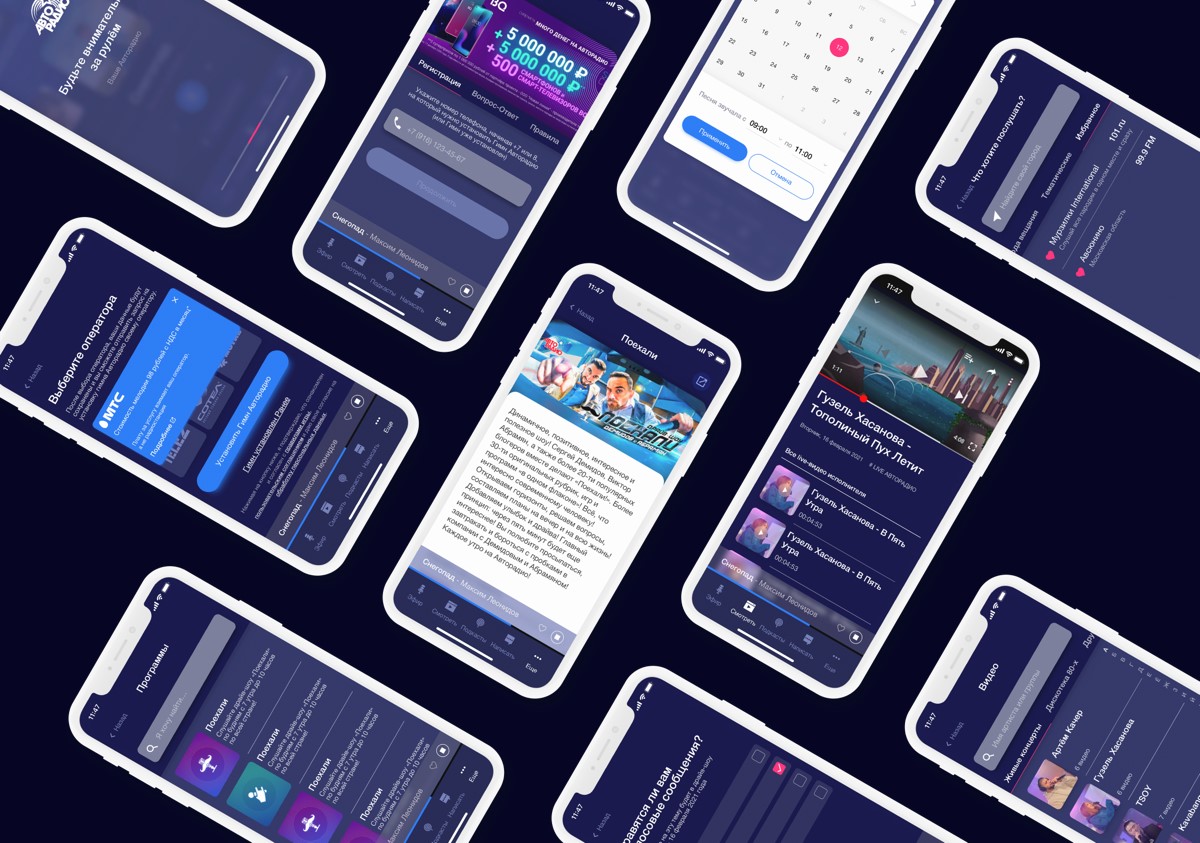
Изображение предоставлено агентством SKY INCOM с сайта https://www.skyname.net/.
Кейс агентства SKY INCOM о создании мобильного приложения для популярного радио с использованием технологии React Native, которая позволяет сократить затраты при одновременной разработке под iOS и Android.
Заказчик проекта: компания Газпром-Медиа Холдинг.
Задача проекта: разработать мобильное приложение для одного из самых популярных радио в России с миллионной аудиторией — Авторадио.
Решение задач
Задача перед командой разработчика стояла сложная и амбиционная, но она с большим удовольствием и энтузиазмом принялась ее реализовывать, так как проект был всем известен, соответственно, команда была рада поучаствовать в разработке такого масштабного и известного проекта.
Всю работу по проекту специалисты SKY INCOM разделили на четыре основных этапа:
- Аналитика, планирование, прототипирование, дизайн, разработка полноценного технического задания.
- Frontend разработка мобильного приложения.
- Backend разработка серверной части приложения.
- Комплексное тестирование проекта. Запуск проекта, финальное тестирование, размещении приложения в Google Play Store и Apple App Store.

Описание хода работы
1. Аналитика, планирование и проектирование: фундамент успешного приложения. Первый и, возможно, самый важный этап любого проекта разработки — это аналитика, планирование и проектирование. В случае с приложением Авторадио, команда SKY INCOM провела тщательное исследование рынка мобильных приложений, изучила предпочтения целевой аудитории и проанализировала функциональность конкурирующих продуктов. Особое внимание было уделено пользовательскому опыту (UX). Были проведены интервью с потенциальными пользователями, чтобы выяснить, какие функции и возможности они ожидают от приложения радиостанции. На основе полученных данных был создан детальный план проекта, включающий в себя:
- Определение функциональных требований: Какие функции должны быть включены в приложение (прослушивание радио в прямом эфире, подкасты, новости, расписание программ и т.д.)?
- Проектирование пользовательского интерфейса (UI): Как сделать интерфейс интуитивно понятным, удобным и привлекательным для пользователей?
- Выбор технологического стека: Какие технологии будут использоваться для разработки frontend и backend частей приложения?
2. Frontend разработка с использованием React Native: гибкость и эффективность. Для frontend разработки была выбрана технология React Native. Этот фреймворк позволяет создавать кроссплатформенные мобильные приложения, используя JavaScript и React. Преимущества React Native в контексте проекта:
- Кроссплатформенность. Одним из главных преимуществ React Native является возможность использовать один и тот же код для разработки приложений под iOS и Android. Это значительно сокращает время и затраты на разработку, а также упрощает поддержку приложения в будущем.
- Быстрая разработка. React Native поддерживает «горячую перезагрузку», что позволяет разработчикам мгновенно видеть изменения в коде на экране устройства. Это ускоряет процесс разработки и отладки.
- Нативность. React Native использует нативные компоненты пользовательского интерфейса, что обеспечивает высокую производительность и отзывчивость приложения. Пользователи получают опыт, близкий к использованию нативных приложений.
- Большое сообщество. React Native имеет огромное и активное сообщество разработчиков. Это означает, что в случае возникновения проблем или вопросов всегда можно найти помощь и поддержку.
3. Backend разработка и интеграция: надежный фундамент. Backend разработка — это создание серверной части приложения, которая отвечает за хранение данных, обработку запросов от пользователей, аутентификацию и другие важные функции. В проекте Авторадио была выбрана микросервисная архитектура, которая обеспечивает гибкость, масштабируемость и отказоустойчивость.
Интеграция с React Native. Для связи frontend (React Native) и backend частей приложения использовался RESTful API. React Native предоставляет встроенные инструменты и библиотеки для работы с API, что упрощает обмен данными между приложением и сервером.
4. Тестирование и развертывание: финальный этап. После завершения разработки frontend и backend частей приложения, следующим этапом стало комплексное тестирование. Тестирование проводилось на различных устройствах и операционных системах, чтобы убедиться, что приложение работает корректно на всех платформах. После успешного прохождения всех тестов приложение было подготовлено к публикации в магазинах приложений Google Play Store и Apple App Store. Этот процесс включает в себя создание учетных записей разработчика, подготовку скриншотов и описаний приложения, а также соблюдение всех требований и правил магазинов.

Результат
Разработка мобильного приложения для Авторадио стала успешным примером применения современных технологий в медиаиндустрии. Выбор React Native в качестве основного инструмента для frontend разработки позволил создать кроссплатформенное приложение с высокой производительностью и удобным пользовательским интерфейсом. Тщательное планирование, проектирование и тестирование обеспечили высокое качество продукта. В результате, миллионы слушателей Авторадио получили удобный и современный инструмент для доступа к любимой радиостанции.