Многие компании сталкиваются с дилеммой: куда направить ресурсы — в веб- или мобильную разработку? Вопрос действительно непростой, особенно если учесть, что иногда мобильное приложение дополняет веб-версию, и наоборот.
Давайте помогу разобраться, на что обратить внимание при выборе и какие нюансы важно учесть.
Сначала разберемся в терминах
Прежде чем углубляться в детали, проясним, что скрывается за приставкой «веб». Чем отличаются веб-сайты, веб-сервисы и веб-приложения?
- Веб-сайт — это, как правило, статичная страница, где пользователь может только изучать информацию. Примеры: лендинги или корпоративные сайты. Обычно такие проекты просты в реализации и могут быть созданы даже с помощью фрилансера.
- Мобильное приложение — это программа, которую пользователь скачивает на смартфон или планшет. Оно может работать как онлайн, так и офлайн. Примеры: Сбер, Telegram, Яндекс Такси. Главное отличие — для использования нужно скачать приложение.
Теперь перейдем к более сложным понятиям. Часто путают веб-приложение и веб-сервис, считая их синонимами. Но это не совсем так.
- Веб-сервис — это бэкенд, который предоставляет API для других приложений.
- Веб-приложение — это фронтенд (то, что видит пользователь) плюс бэкенд, который его поддерживает.
Чтобы не усложнять, в этой статье под веб-приложением буду понимать всё, что работает в браузере. Его не нужно скачивать, достаточно доступа в интернет.

PWA: золотая середина?
Есть один гибридный вариант, который сочетает в себе черты веб- и мобильных приложений — PWA (Progressive Web App). Это прогрессивное веб-приложение, которое можно установить на устройство как обычное приложение. Оно работает через браузер, но выглядит и ощущается как нативное приложение.
Примеры PWA: Pinterest, Aliexpress, Uber. Преимущества PWA:
- Возможность отправлять push-уведомления.
- Экономия на ретаргетинге и ремаркетинге.
- Не нужно публиковать приложение в AppStore или Google Play.
- Поддержка функций смартфона: геолокация, камера, микрофон.
Однако PWA — не панацея. Его часто используют для быстрого запуска проектов, например, тестирования рекламных кампаний. Но пока не все пользователи готовы скачивать приложения вне официальных магазинов.
Когда выбирать мобильное приложение?
Рассмотрим пример. Недавно мы работали над сервисом аренды яхт. Клиент хотел мобильное приложение, но после анализа мы предложили веб-версию. Почему? Аренда яхт — сезонный бизнес. Зимой пользователи либо удаляют приложение, либо забывают о нём до следующего лета.
Ключевой вопрос при выборе: как часто пользователь будет обращаться к вашему продукту?
- Если это трекер задач, вероятно, пользователь будет ставить напоминания со смартфона.
- Если это сервис онлайн-тренировок, важно понять, с какого устройства удобнее смотреть видео.
Например, приложение для заказа такси логичнее делать мобильным, так как пользователи редко вызывают такси с ноутбука. Хотя у Яндекс Go есть веб-версия, её используют гораздо реже.

Когда выбирать веб-приложение?
Веб-приложения идеальны для проектов, где важна доступность и простота использования. Например:
- Интернет-магазины. Покупателям удобнее просматривать товары на большом экране.
- Обучающие платформы. Курсы и тренинги проще изучать с ноутбука.
Если у вас уже есть сайт, но вы сомневаетесь, нужно ли мобильное приложение, загляните в Яндекс.Метрику. Если более 50% трафика идёт с мобильных устройств, это сигнал: пользователям будет удобнее работать с приложением.

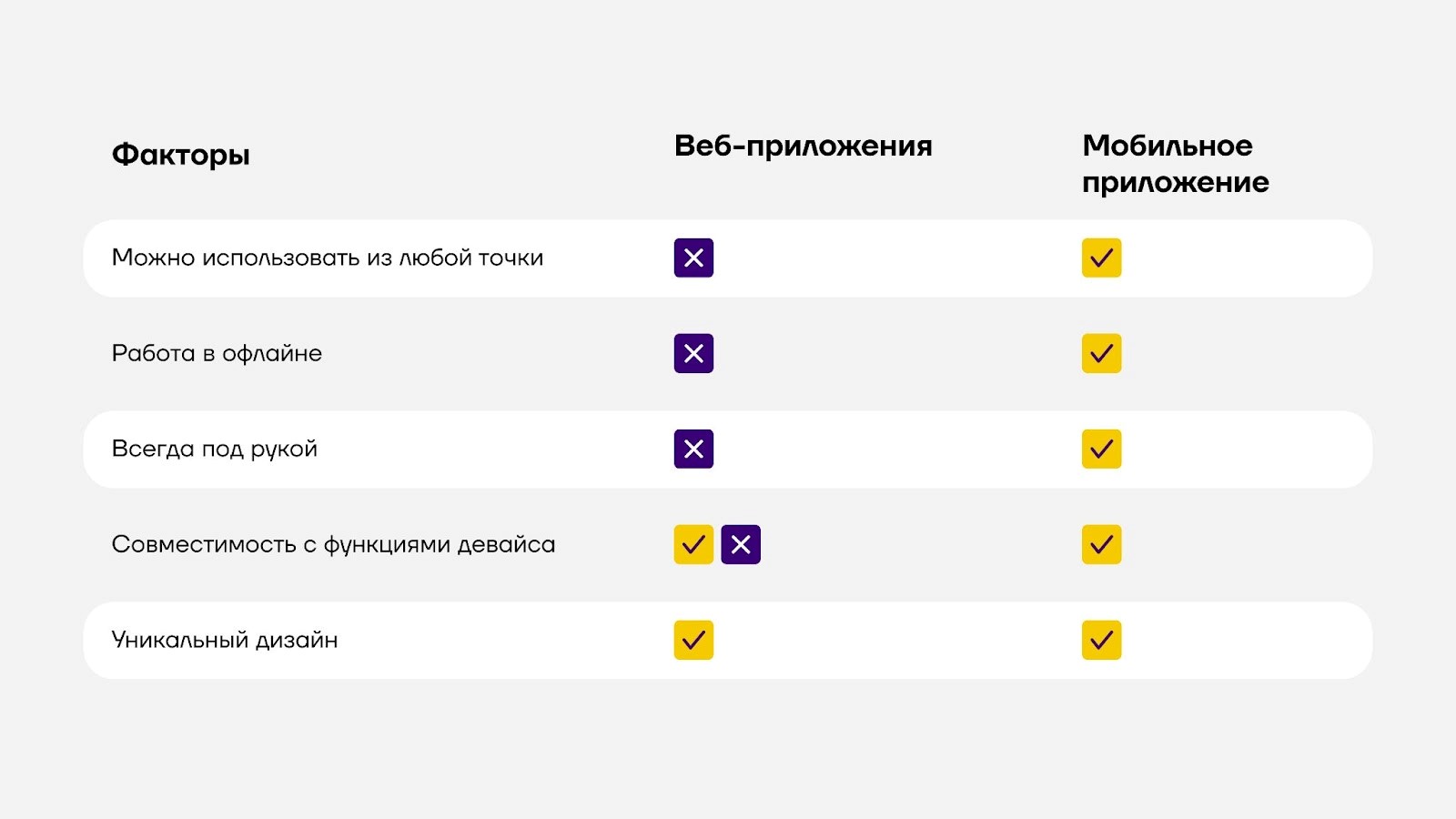
Плюсы и минусы веб- и мобильных приложений
Веб-приложения:
- Дешевле в разработке. PWA, например, обходится дешевле нативного приложения.
- Обновления в реальном времени. Пользователи всегда видят актуальную версию.
- Легче продвигать. Веб-приложения лучше индексируются поисковиками.
- Не зависят от магазинов приложений. Не нужно платить за публикацию и проходить модерацию.

Мобильные приложения:
- Используют функции смартфона. Камера, GPS, NFC, Face ID — всё это доступно только в мобильных приложениях.
- Высокая производительность. Нативные приложения работают быстрее и стабильнее.
- Лучший пользовательский опыт. Интерфейс мобильных приложений интуитивно понятнее.
Какой тип разработки выбрать?
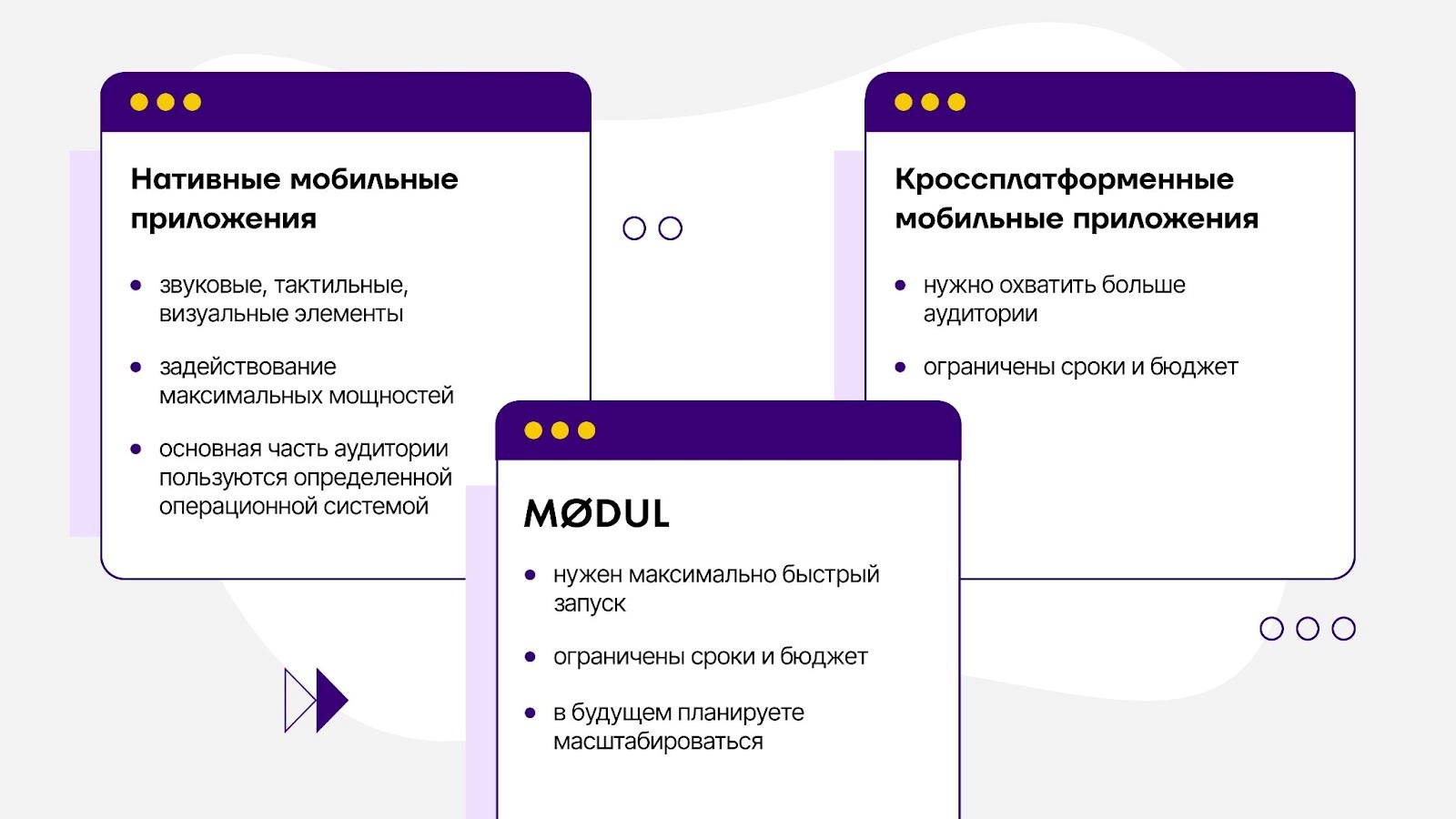
Если вы решили разрабатывать мобильное приложение, важно определиться с подходом:
- Кроссплатформенные приложения (Flutter, React Native) — дешевле и быстрее в разработке, подходят для стартапов.
- Нативные приложения (Swift, Kotlin) — дороже, но более производительны и функциональны.
Есть и третий вариант — модульная разработка. Она позволяет создать MVP быстрее и дешевле за счёт использования готовых модулей (регистрация, каталог, корзина и т.д.). Это идеально для стартапов, которые хотят быстро выйти на рынок. Мы запускаем такие проекты на Modul. Это наш продукт.

Итог
Выбор между веб- и мобильным приложением зависит от задач вашего бизнеса и потребностей пользователей. Задайте себе два ключевых вопроса:
- Как часто пользователь будет обращаться к вашему продукту?
- В каких ситуациях он будет его использовать?
Иногда мобильное приложение дополняет веб-версию, а иногда — наоборот.
И помните: технологии не стоят на месте. Сегодня PWA — это компромисс, а завтра, возможно, граница между веб- и мобильными приложениями исчезнет совсем. Если сомневаетесь, обратитесь ко мне, я помогу провести анализ и выбрать оптимальное решение.