Автор фото WebFactory Ltd с сайта unpash.com
SEO-теги для правильного продвижения сайта
Для чего нужны мета-теги в SEO
Title
— Как создать правильный Title
Description
— Как создать правильный Description
Заголовок H1
— Правила использования H1
Заголовки H2-H6
— Правила использования H2-H6
Мета-тег Keywords
Мета-тег viewport
— Параметры viewport
— Рекомендуемый viewport
Как посмотреть мета-теги на сайте
Подводим итог
Мета-теги являются важными элементами для поисковой оптимизации (SEO). Эти небольшие фрагменты HTML-кода играют ключевую роль в предоставлении важной информации о содержимом веб-страницы для ранжирования в поисковиках. Как правильно составить мета-теги мы расскажем в статье.
Метатеги оказывают существенное влияние на то, как поисковые системы понимают, ранжируют и представляют страницы в результатах поиска. Поэтому мы рекомендуем обращать большое внимание на заполнение мета-тегов. Вы можете их создавать и менять самостоятельно или привлечь профессионалов в данной области — их можно найти в нашем каталоге.
Для чего нужны мета-теги в SEO
Поисковые системы не читают контент так, как это делают люди. Вместо этого они используют сложные алгоритмы для анализа структурированных данных в HTML-коде (в данном случае метатегов) веб-страниц и извлечения информации о контенте.
Поскольку meta теги для seo представляют собой коды в заголовках и описании, роботы поисковых систем могут легко сравнивать их с запросами пользователей и соответствующим образом ранжировать сайты. Грамотно составленные мета-теги для SEO влияют на рейтинг кликов, трафик и вовлеченность. Если метатеги не содержат релевантных ключевых слов или не оптимизированы для поисковых запросов пользователей, они, скорее всего, не будут ранжироваться на страницах результатов поиска.
При ранжировании сайта и страниц поисковые системы обращают внимание на следующие параметры:
- TF-IDF показывает вес определенного слова по отношению к документу. Рассчитывается на число упоминаний слова в тексте, деленное на общее количество слов. Может измеряться в процентах. Поисковики используют параметр для определения релевантности текста ключевику.
- BM25 – функция ранжирования для начальной сортировки текстов по релевантности поисковому запросу от пользователя.
- Частотность Климова показывает «удачность» запроса, то есть какой из запросов включает наиболее длинный «хвост» и частот запросов. Иначе этот параметр называется скоринг запросов по весу.
Параметры нужны поисковикам для определения релевантности страниц ключевым словам. Вебмастерам и тем, кто делает контент стоит обращать внимание на эти параметры для улучшения SEO.
Важно не допускать переспама ключевых слов в мета-тегах, так как это понизит страницу в выдаче. Не следует все ключи включать в метатег через запятую, повторять их несколько раз, чтобы не попасть под фильтр поисковика. Ключевые слова нужно включать органично, используя словоформы, отражающие смысл контента.
Title
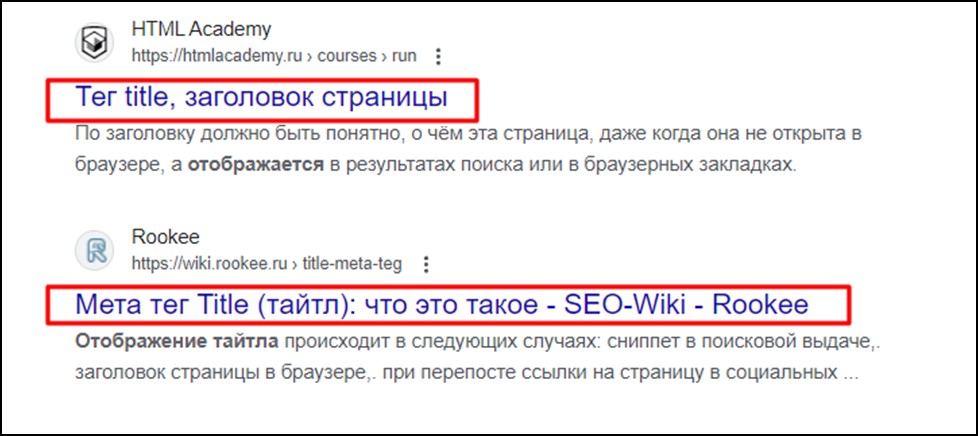
Мета тег title служит заголовком веб-страницы и сообщает тему страницы пользователям и поисковым системам, влияя на ее видимость в результатах поиска. Мета-тег заголовка — это шанс убедить пользователей открыть страницу, которую они видят в результатах поиска. Поэтому при написании тега заголовка необходимо помнить о пользователе. Он должен быть уникальным и читабельным, содержать наиболее важные ключевые слова и, если возможно, призыв к действию.
Теги заголовков обычно размещаются в разделе <head> HTML-документа и не видны на самой веб-странице. Вместо этого тег появляется в строке заголовка или на вкладке браузера при посещении сайта. Тег заголовка также отображается в виде кликабельной ссылки в результатах поисковых систем, что делает его важным элементом поисковой оптимизации (SEO) и удобства пользователей.

Почему теги заголовков важны:
- SEO: поисковые системы используют теги заголовков, чтобы понять содержимое веб-страницы и скрыть дублированный контент. Хорошо оптимизированный мета тег title помогает улучшить видимость страницы в результатах поиска (SERP) , а также привлечь больше органического трафика.
- Пользовательский опыт: Теги заголовков предоставляют краткое описание содержимого веб-страницы, помогая пользователям быстро понять, о чем написано на сайте. Теги могут повлиять на решение пользователя нажать на результат поиска или добавить страницу в закладки.
- Описание вкладки браузера. Когда в браузере пользователя открыто несколько вкладок, теги заголовков помогают идентифицировать различные страницы и перемещаться между ними.
- Социальные сети. Теги заголовков определяют, как ссылки отображаются и распространяются в социальных сетях. Когда пользователи делятся страницей в социальных сетях, тег заголовка становится заголовком по умолчанию для общей ссылки. Привлекательный и описательный заголовок может способствовать увеличению количества кликов при публикации в социальных сетях.
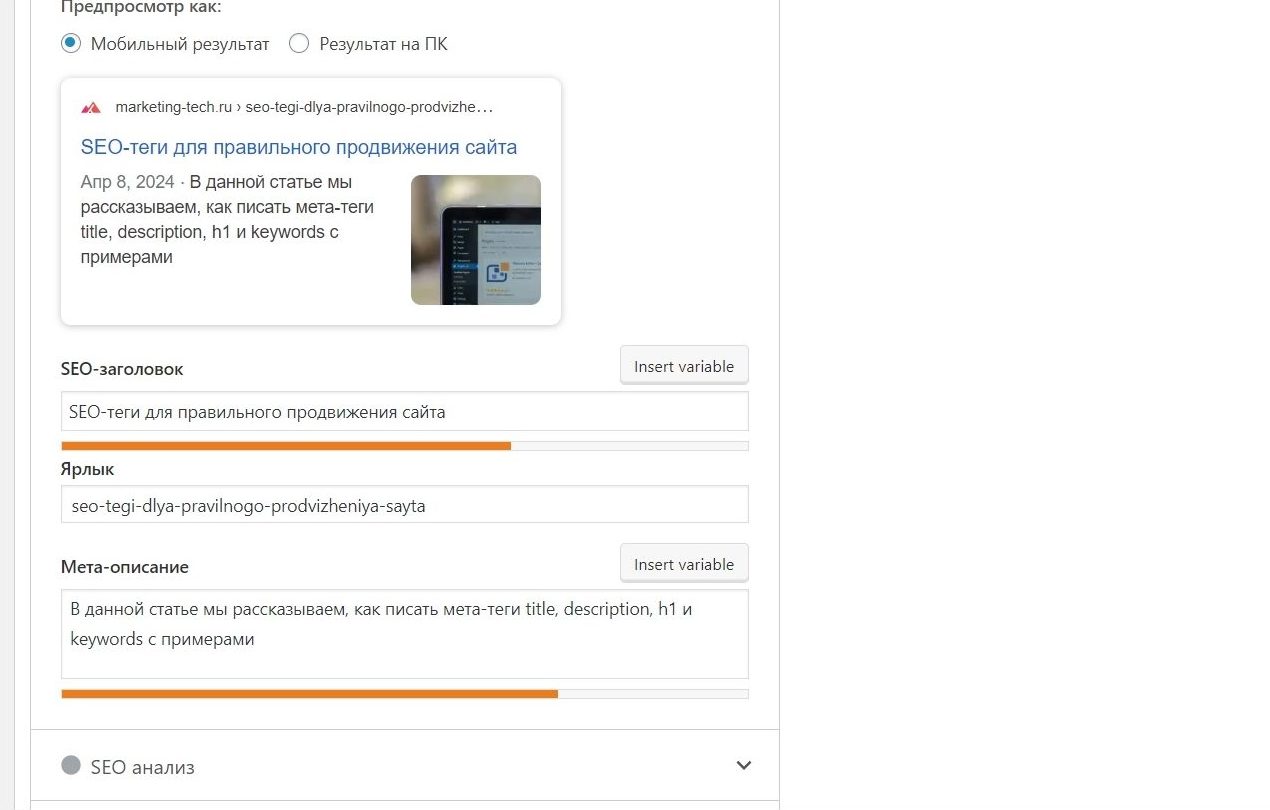
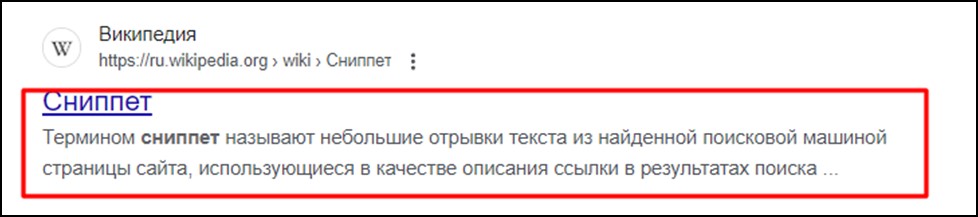
Сниппет (snippet) — это превью, краткое содержание страницы сайта, которое пользователь видит в выдаче. Прочитав сниппет, пользователь решает, соответствует ли содержимое сайта его запросу. От сниппета зависит кликабельность (CTR) и конверсия, если человек нашел нужный товар или услугу.

Сниппет создается поисковиками автоматически, опираясь на метатеги Title и Description. Поэтому важно составлять их грамотно для улучшения результатов выдачи.
Как создать правильный Title
Чтобы создать правильный title, нужно учесть следующее:
- Подобрать семантическое ядро и выявить главный ключ, отражающий содержание страницы. Посмотреть страницы и заголовки конкурентов в ТОПе выдачи. Главный ключ — самый высокочастотный ключ, отражающий содержание страницы.
- В заголовке должно быть прямое вхождение запроса с большей частотой с тем предлогом, который чаще всего встречается в семантике.
- Размещение призыва к действию.
- Указание цены для коммерческих запросов.
- Использование символов, эмоджи для привлечения внимания. Например, в рекламе доставки пиццы ее символ сразу укажет на то, что пользователь попал по адресу.
- Использование синсета (подсветки). Пример: Title :
Велосипедные шины — купить покрышки в Москве - Исключить повторы ключей, чтобы избежать переспама.
- Указать бренд, если он входит в ключ. Если не входит — его указывают в конце заголовка.
В заголовок не включаются слова, которых нет в семантике, запросы не разделяют точками, лучше писать через предлог » и «.
Важно: правильный title должен содержать от 55 до 60 символов и начинаться с ключевого слова, наиболее важного для данной страницы. Title должен включать не более 12 значимых слов.
Мета тег title примеры хороших заголовков:
- Шкаф-купе для спальни – купить в ЛайвМебель.
- Красный кирпич по ценам производителя. Купить в Москве.
Мета тег title примеры проблемных заголовков:
- Красный кирпич/ Производство/Доставка по области (в заголовок включена лишняя информация и нет понимания, что за информация на странице).
- Шкаф-купе для спальни. Купить шкаф-купе в магазине ЛайвМебель (повтор ключа).
Description
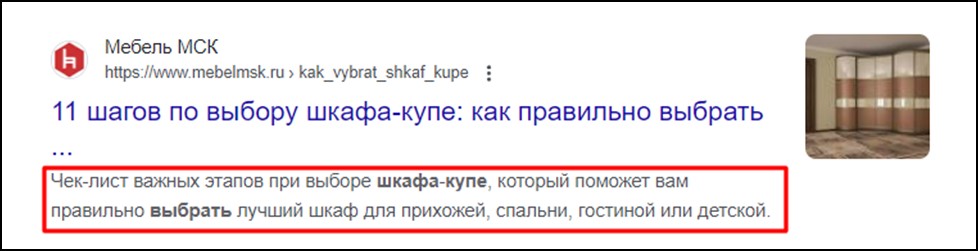
Description – это часть сниппета, показывающая краткое содержание страницы. Основная цель метаописания страницы — побудить пользователей нажать на ссылку. В отличие от title не является параметром ранжирования. Влияет на поведенческие факторы — привлекает пользователей и генерирует трафик. Метаописание можно рассматривать как «мини-рекламу», обеспечивающую предварительный просмотр содержимого страницы.

Seo оптимизация тегов напрямую влияет на улучшение ранжирования сайта и конверсию.
Как создать правильный Description
Как сделать мета тег Description для продвижения в поисковой выдаче:
- Правильный мета тег дескрипшн должен содержать ключевые слова, которые относятся к этой странице.
- Высокочастотные ключевые запросы располагайте вначале, избегайте повторов одного и того же слова;
- Описание description должно быть составлено в виде продающего и краткого объявления, которое передаст пользователю смысловую нагрузку страницы.
- На каждой странице сайта мета тег description должен быть уникальным, не допускается его повторение на других страницах сайта.
- Мета теги title и description должны отличаться друг от друга.
- Используйте призывы к действию, а также покажите преимущества предложения.
Важно: мета — описание должно быть читабельным и уникальным, и, самое главное, оно должно резюмировать содержимое страницы. Description не должен совпадать с title и иметь длину 70– 155 символов.
Примеры хороших Description:
- Заказать ремонт телефонов с гарантией по лучшей цене в Москве можно у нас. Заберем, починим, привезем. Недорого с гарантией 90 дней. Скидки, если приведете друга. Жмите прямо сейчас!
- Опытный врач диетолог поможет быстро похудеть и сбросить лишний вес. У нас лучшие цены. Гарантия результата.
Примеры противоречивых Description:
- Ремонт телефонов в Москве. Забираем, доставляем. Закажите ремонт телефонов прямо сейчас (повтор ключа).
- Купить мягкую мебель у нас с доставкой. Большой выбор и помощь консультанта (нет призыва к действию, преимуществ).
Заголовок H1
Заголовок H1 обычно называется «основным заголовком». Мета тег заголовок страницы является заголовком самого высокого уровня и должен кратко суммировать ключевое сообщение контента в одной фразе.
Поисковые системы сканируют текст и используют h1 как четкий маркер темы определенной страницы.
На каждой странице должен быть один тег H1. Пользователи видят его вверху страницы. От качества написания тега h1 во многом зависит SEO продвижение сайта по поисковым запросам.
Правила использования H1
Правила создания хорошего H1:
- Пишите уникальный текст, который не повторяется с другими заголовками.
- Используйте ключ в прямом вхождении в начале заголовка.
- Примените шрифт большего размера, чем в других заголовках.
- Не превышайте размер 60 символов.
- Размещайте уникальные заголовки H1 на каждой странице.
Заголовки H2-H6
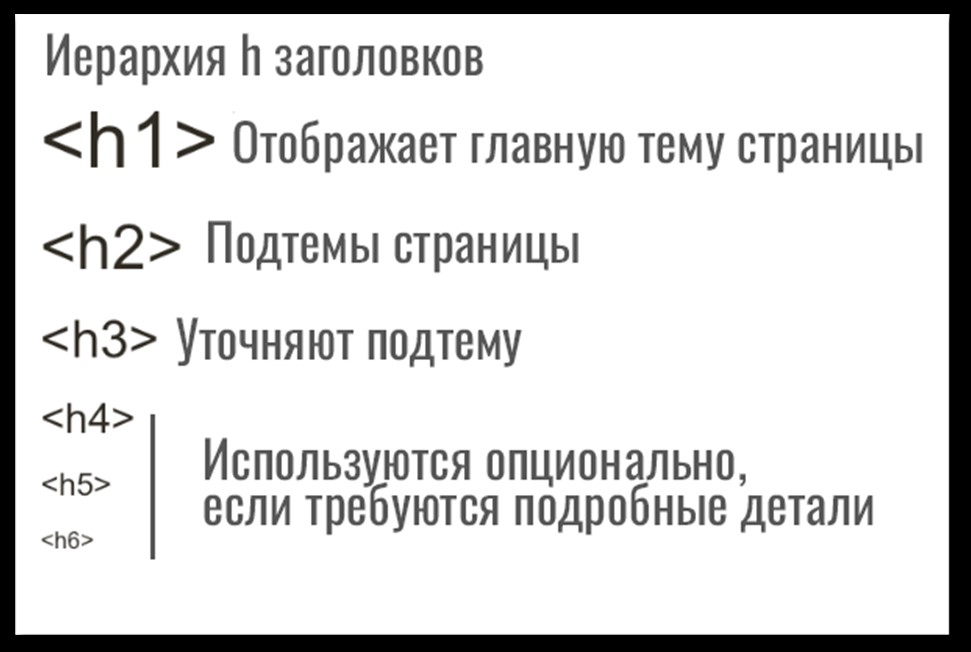
Теги заголовков (H2–H6) помогают иерархически структурировать контент на странице. При правильной оптимизации с использованием релевантных ключевых слов они улучшают SEO и удобство для пользователей.
Как и теги метаописания, теги заголовков дают пользователям предварительный просмотр того, что они прочитают в каждом разделе. Поисковым системам они помогают понять организацию, иерархию и релевантность контента. Каждый тег заголовка от H1 до H6 относится к предыдущему заголовку. Например, H2 является подзаголовком для H1, раскрывает подробности содержания материала, H3 входит в содержание Н2 и поясняет подробности и детали контента в подзаголовке.

Правила использования H2-H6
Как писать мета теги Н2-Н6:
- Соблюдайте иерархию заголовков.
- Используйте ключи в начале заголовков Н2.
- Используйте теги H2 и H3 для основных подзаголовков.
- Используйте теги H4, H5 и H6, чтобы обеспечить дополнительную структуру внутри H2.
- Используйте разный размер шрифтов по мере уменьшения важности заголовков.
- Не превышайте размер в 50 символов без пробелов.
- Каждый подзаголовок должен раскрывать суть материала.
Не обязательно использовать все уровни до Н6, чтобы избежать переспама и переоптимизации с точки зрения поисковиков.
Мета-тег Keywords
Meta тег Keywords появляется в HTML-коде веб-страницы и помогает поисковым системам сообщить, какова тема страницы. Keywords отличаются от обычных ключевых слов, поскольку они появляются «за кулисами», в исходном коде страницы, а не на видимой странице. Keywords больше не являются важной частью алгоритма ранжирования Google, но тем не менее, могут сыграть небольшую, но полезную роль в передаче сообщения и привлечении на сайт. В конкурентном мире поискового маркетинга помогает каждая мелочь, поэтому тег можно заполнить, учитывая корректность отображения содержимого контента.
Мета-тег viewport
Viewport — это метатег, расположенный в <head> HTML. Это видимая часть веб-страницы, которую пользователь может видеть со своего устройства или монитора. Неправильные области просмотра приведут к тому, что пользователям придется использовать боковую прокрутку во время просмотра сайта, кроме того сайт не впишется в экраны телефонов или планшетов. Важность тега состоит в корректности отображения информации с мобильных устройств, с которых сейчас делается большинство поисковых запросов.
Параметры viewport
Основные viewport включают в себя:
width
Управляет размером области просмотра. Для него можно установить определенное количество пикселей, например width=600 или специальное значение device-width, равное 100vw или 100% ширины области просмотра. Минимум: 1. Максимум: 10000. Отрицательные значения: игнорируются.
height
Управляет размером области просмотра. Для него можно установить определенное количество пикселей, например height=400или специальное значение device-height, равное 100vh или 100% высоты области просмотра. Минимум: 1. Максимум: 10000. Отрицательные значения: игнорируются.
initial-scale
Управляет уровнем масштабирования при первой загрузке страницы. Минимум: 0.1. Максимум: 10. По умолчанию: 1. Отрицательные значения: игнорируются.
minimum-scale
Управляет допустимым уменьшением масштаба страницы. Минимум: 0.1. Максимум: 10. По умолчанию: 0.1. Отрицательные значения: игнорируются.
maximum-scale
Управляет допустимым увеличением масштаба страницы. Любое значение меньше 3 означает отсутствие доступности. Минимум: 0.1. Максимум: 10. По умолчанию: 10. Отрицательные значения: игнорируются.
user-scalable
Определяет, разрешены ли на странице действия по увеличению и уменьшению масштаба. Допустимые значения: 0, 1, yes или no. По умолчанию: 1, что то же самое, что и yes. Установка значения 0, которое совпадает с no, противоречит рекомендациям по обеспечению доступности веб-контента (WCAG).
interactive-widget
Определяет эффект, который интерактивные виджеты пользовательского интерфейса, такие как виртуальная клавиатура, оказывают на области просмотра страницы. Допустимые значения: resizes-visual, resizes-content или overlays-content. По умолчанию: resizes-visual.
Рекомендуемый viewport
Рекомендуемый вариант использования мета-тега:

Такой вариант тега передает браузеру информацию об использовании ширины устройства и установке начального масштаба в 1.
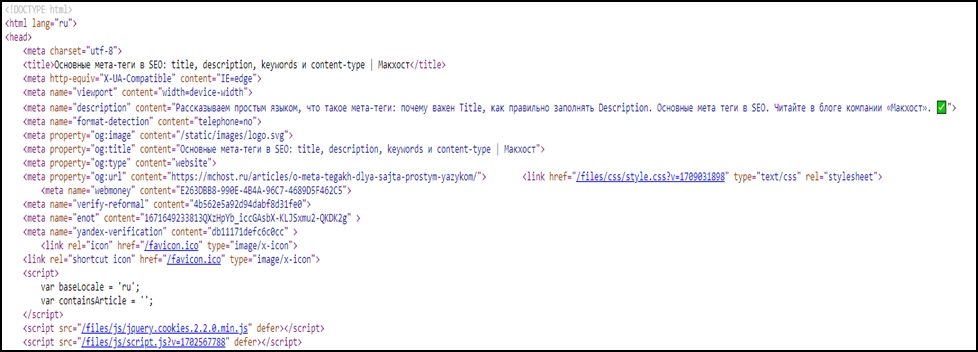
Как посмотреть мета-теги на сайте
Чтобы проверить мета-теги на странице сайта, надо на пустом пространстве кликнуть правой кнопкой мыши и открыть в меню параметр «просмотр кода страницы».

Есть другие способы просмотра мета-тегов:
- Открыть код страницы (ctrl+u) и найти с помощью ctrl+f нужные мета теги.
- Использовать расширения для браузера (SEO META in 1 CLICK, RDS bar).
- Использование программ (SiteAnalyzer, Screaming Frog) и плагинов для браузера Alaev SEO Tools: Free Audit & Analysis подходит для SEO специалистов, которые будут заниматься оптимизацией мета-тегов.
Подводим итог
Мета теги являются одним из основных факторов улучшения SEO сайтов. Мета-теги важны, поскольку они позволяют поисковым системам понять содержание страниц и соответствие ключевым словам. Поисковые системы учитывают мета теги при ранжировании, а люди могут увидеть сайт в результатах поиска и выбрать его для просмотра. Правильное использование ключей в title, description и заголовках h1-h6, уникальность мета-тегов способствуют продвижению сайта в поиске. Перечисленные факторы и правила создания мета-тегов следует использовать как при создании, так и при оптимизации страниц сайта.
Ниже, для примера, мы указали как выглядят мета теги, которые есть в данной статье.